Project Type: Virtual Reality (HTC Vive)
Role: UX/UI Lead
Tools: Unity 3D, Illustrator, Photoshop
Skills: VR Prototyping, Scrum, Illustration, Concept Design








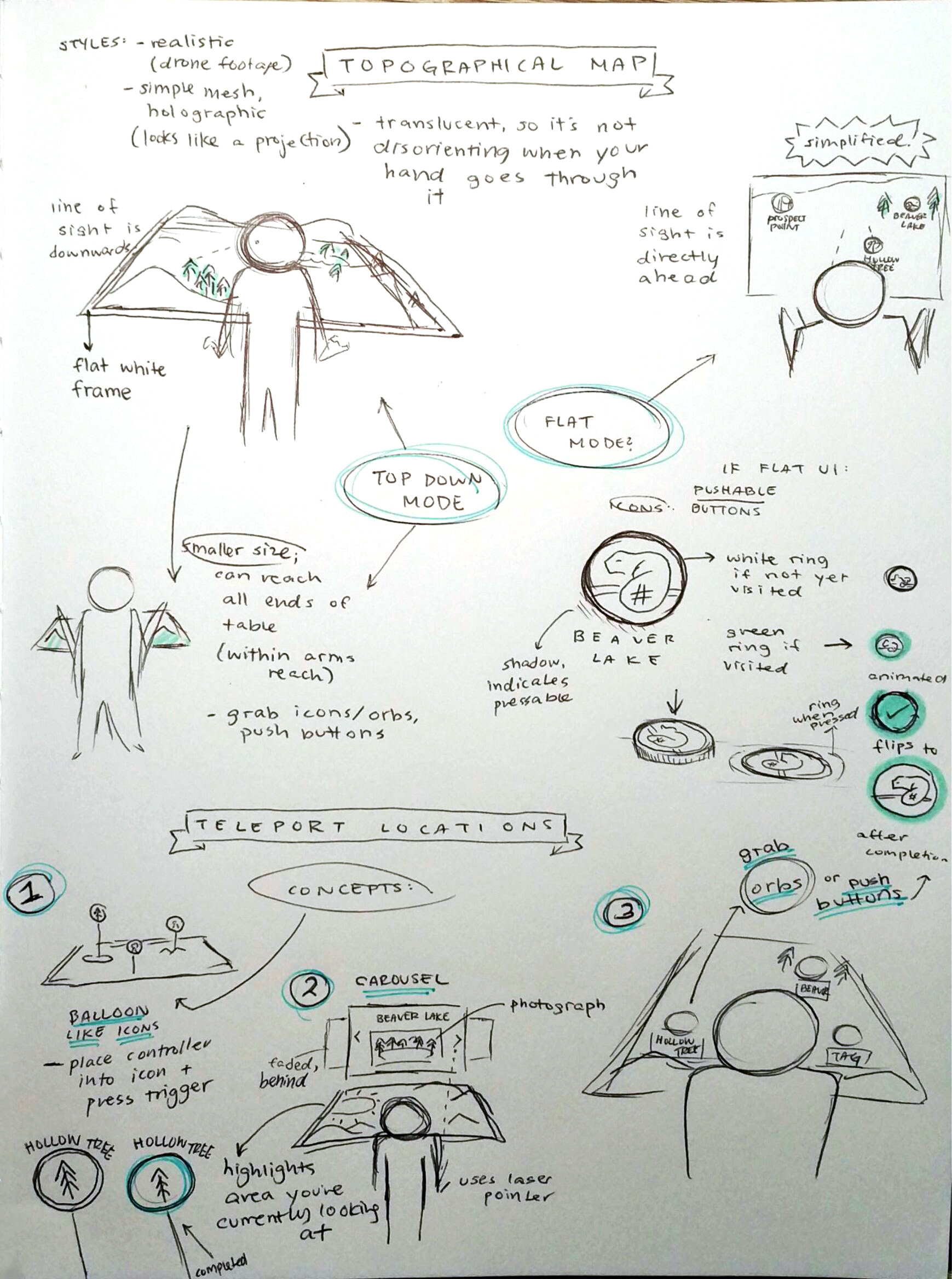
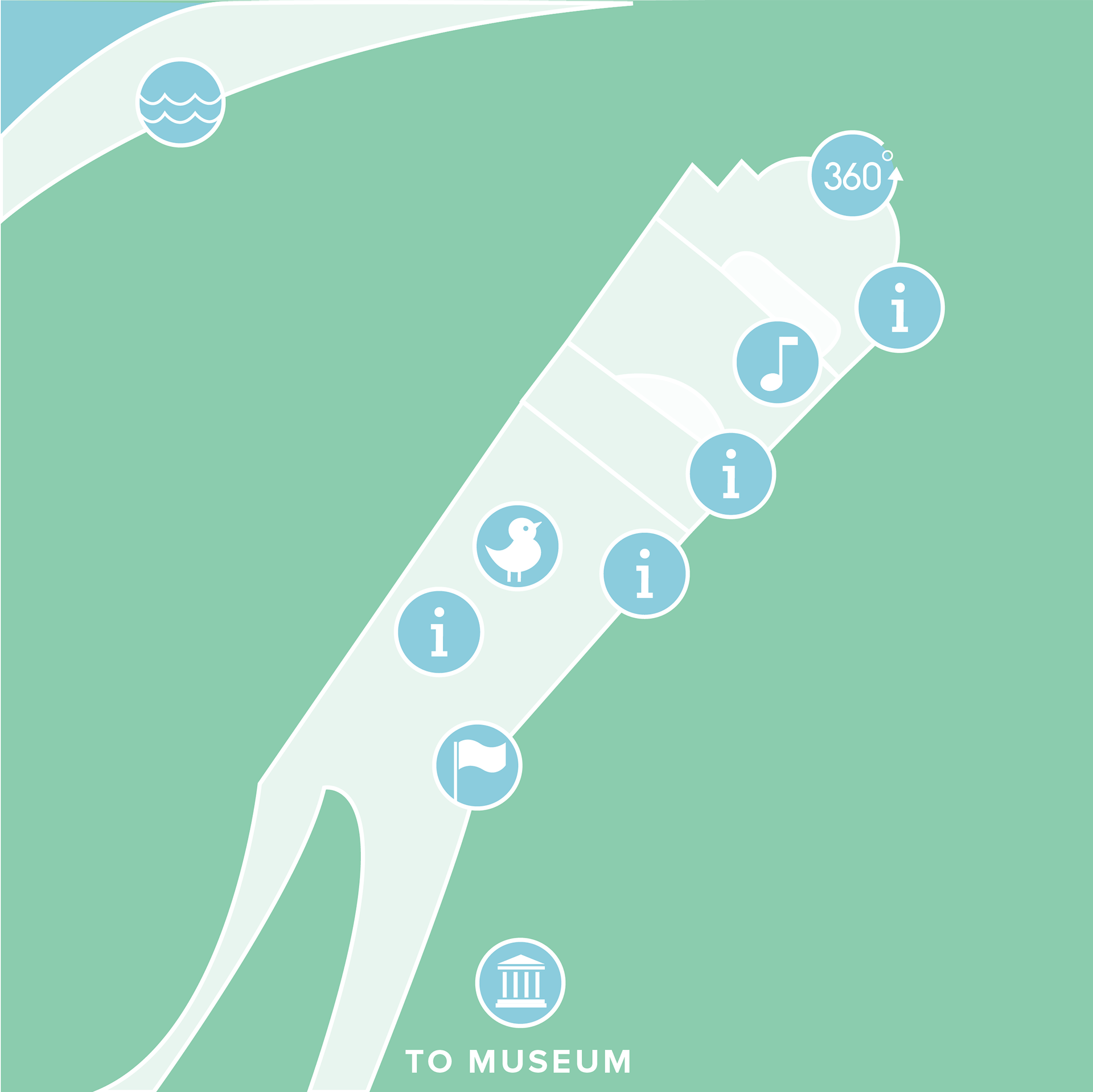
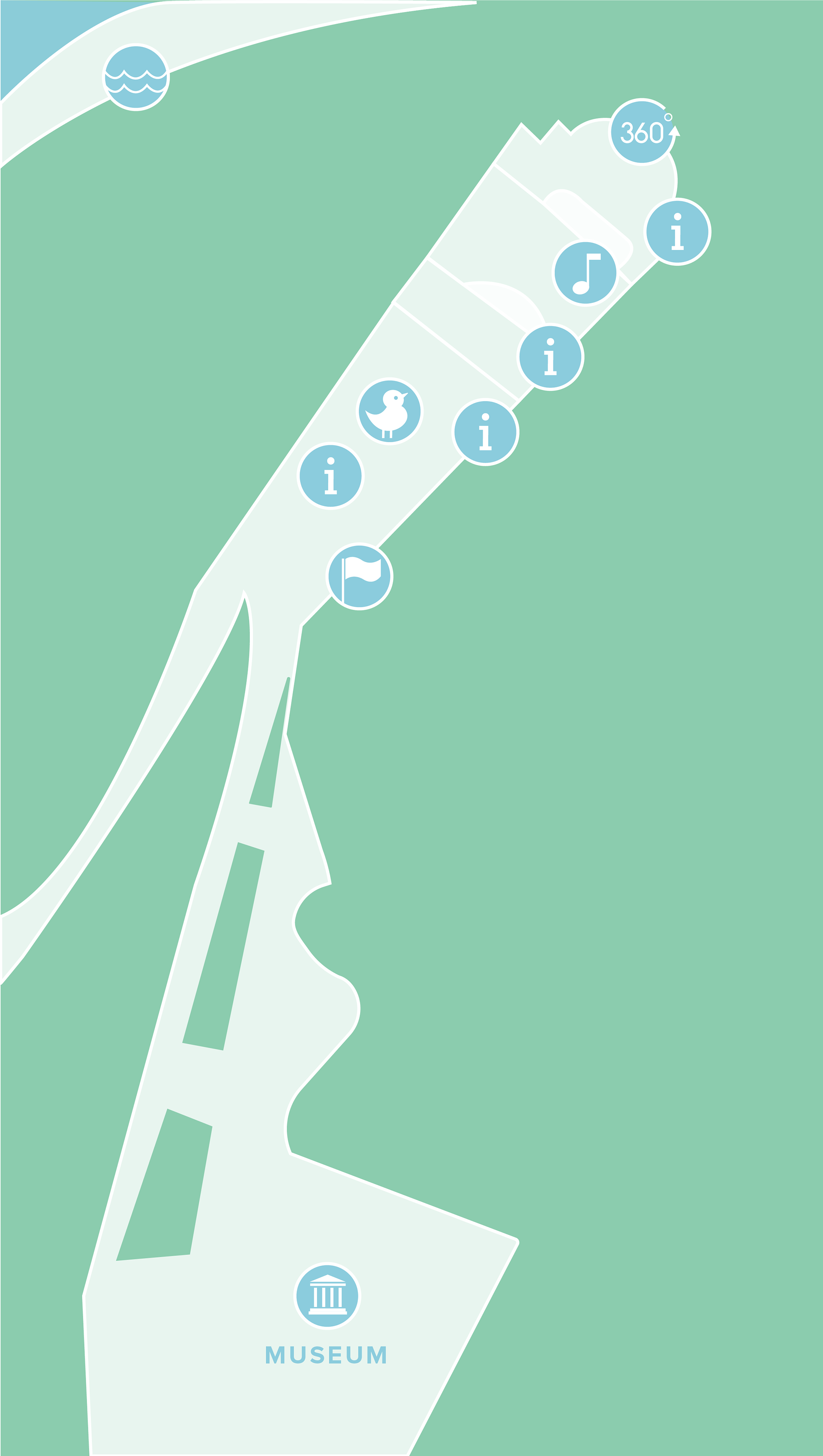
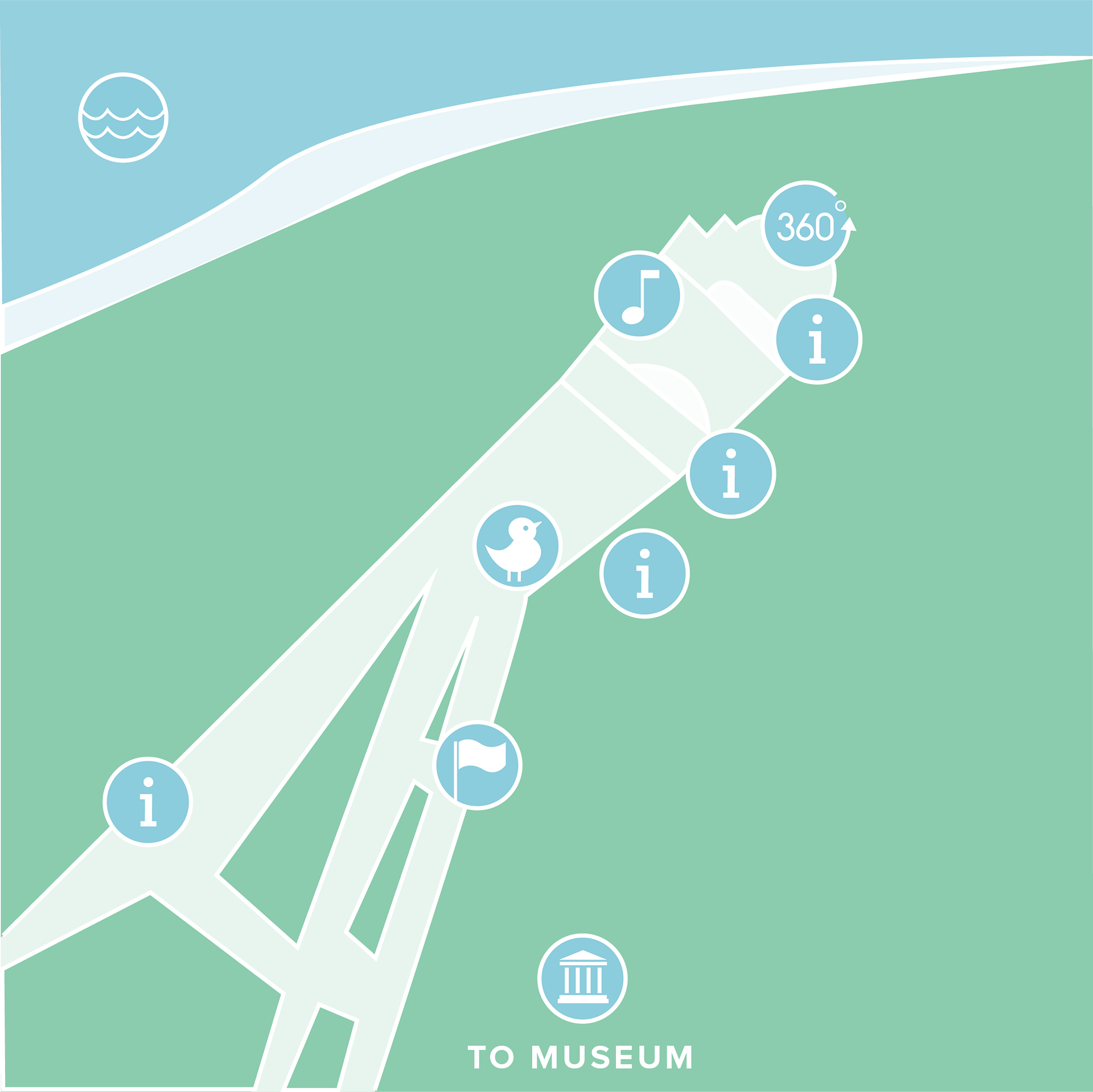
Banner highlighting the 5 focus areas - Prospect Point, Beaver Lake, the Lost Lagoon, Lumberman's Arch, and the Hollow Tree.
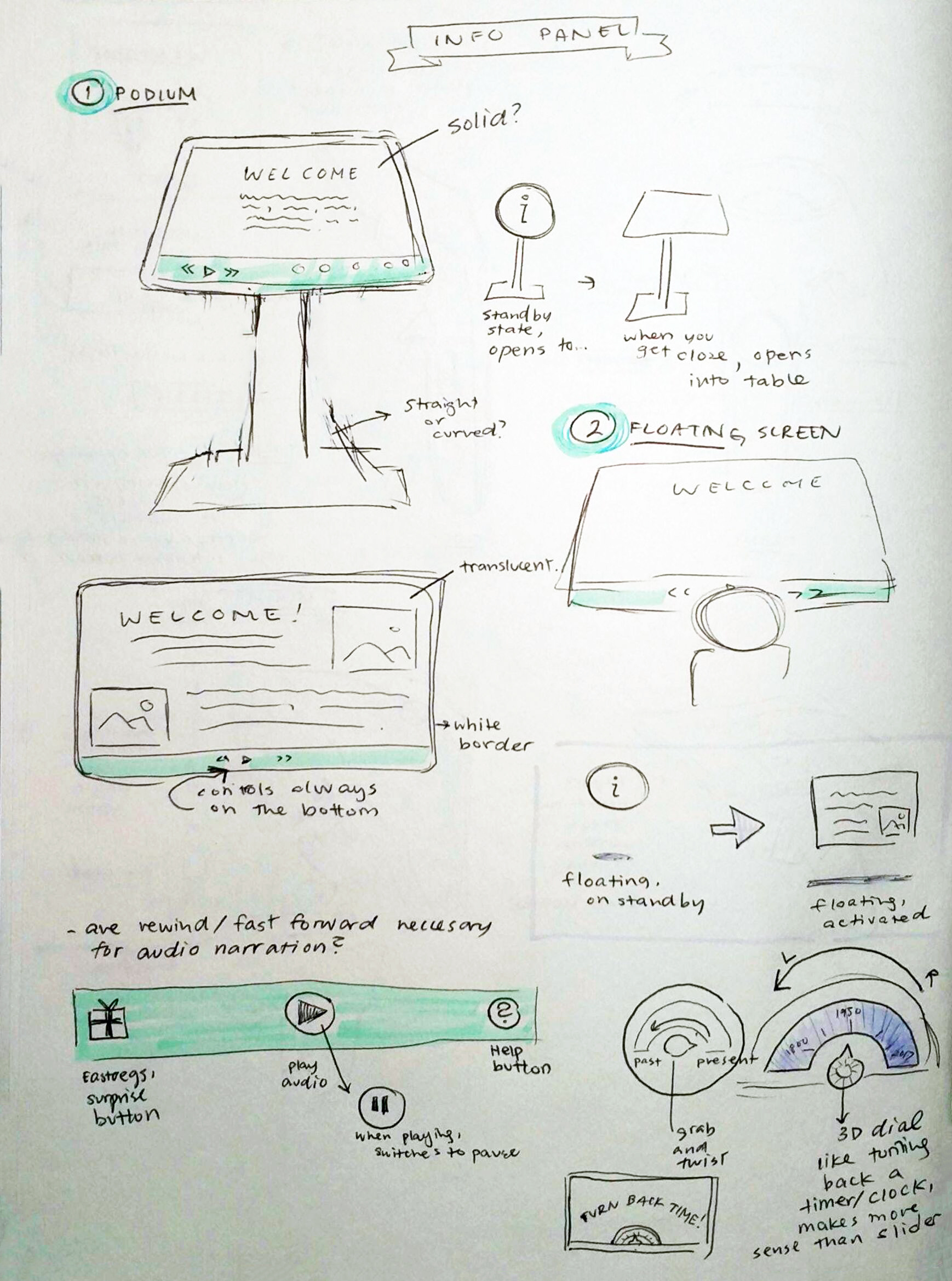
A sketch of the Geodex pointer, allowing curious users to learn more about their environment. A translucent info box appears with basic facts.
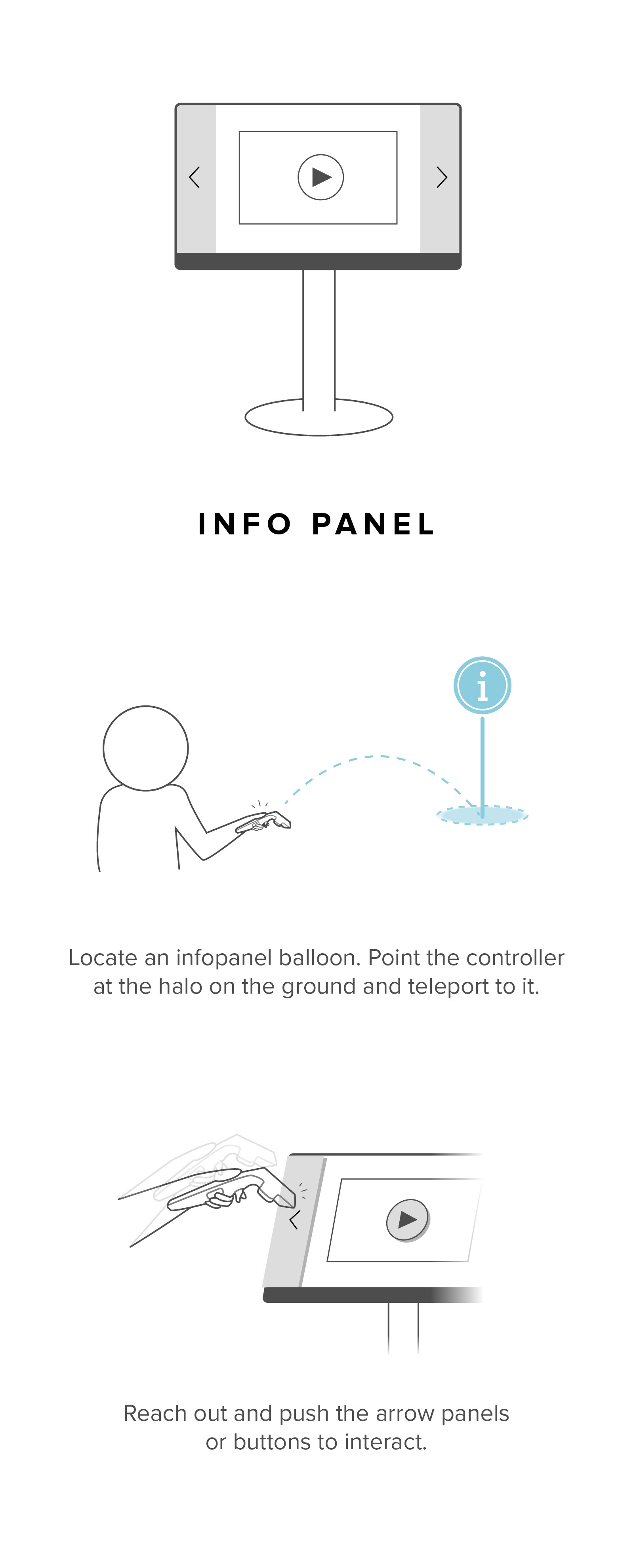
Conceptual button states for media playback and buttons.
Initial brainstorming for info-panel button states. The transparency of the side panels became hard to see, as the content it was supposed to overlay only filled the center of the screen.
A sequence illustrating how the panel would appear into sight.













Initial drone imagery complication of Prospect Point with the construction site.
Our final product, replacing the construction site with a museum of interactable photospheres.





